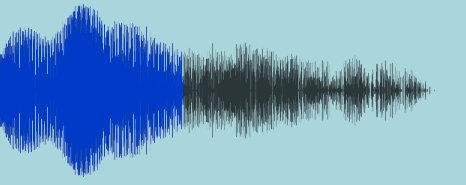
FDWaveformView is an easy way to display an audio waveform in your app. It is a nice visualization to show a playing audio file or to select a position in a file.
🐣 Virtual tip jar: https://amazon.com/hz/wishlist/ls/EE78A23EEGQB
To use it, add an FDWaveformView using Interface Builder or programmatically and then just load your audio as per this example. Note: if your audio file does not have file extension, see this SO question.
let thisBundle = Bundle(for: type(of: self))
let url = thisBundle.url(forResource: "Submarine", withExtension: "aiff")
self.waveform.audioURL = urlSet play progress to highlight part of the waveform:
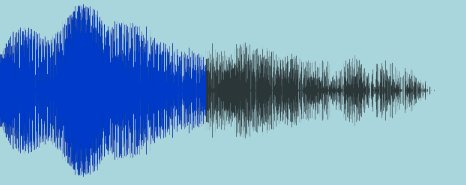
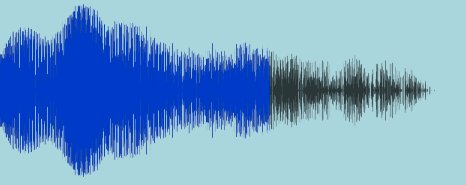
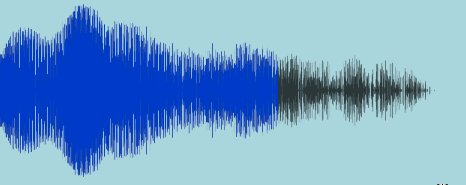
self.waveform.progressSamples = self.waveform.totalSamples / 2Zoom in to show only part of the waveform, of course, zooming in will smoothly re-render to show progressively more detail:
self.waveform.zoomStartSamples = 0
self.waveform.zoomEndSamples = self.waveform.totalSamples / 4Enable gestures for zooming in, panning around or scrubbing:
self.waveform.doesAllowScrubbing = true
self.waveform.doesAllowStretch = true
self.waveform.doesAllowScroll = trueSupports animation for changing properties:
UIView.animate(withDuration: 0.3) {
let randomNumber = arc4random() % self.waveform.totalSamples
self.waveform.progressSamples = randomNumber
}Creates antialiased waveforms by drawing more pixels than are seen on screen. Also, if you resize me (autolayout) I will render more detail if necessary to avoid pixelation.
Supports iOS12+ and Swift 5.
Includes unit tests, todo: run these on GitHub Actions
Add this to your project using Swift Package Manager. In Xcode that is simply: File > Swift Packages > Add Package Dependency... and you're done. Alternative installations options are shown below for legacy projects.
- This project's layout is based on https://github.com/fulldecent/swift5-module-template