Struggling to realize 'gaps' between components #429
benfrain
started this conversation in
Configuration
Replies: 1 comment 1 reply
-
|
You'll need a custom component for 0 char width gap between separators like that. You can have 1 char width gap with just function like you tried. Your mistake was you were suppose to have For example: https://github.com/nvim-lualine/lualine.nvim/blob/master/examples/slanted-gaps.lua local colors = {
red = '#ca1243',
grey = '#a0a1a7',
black = '#383a42',
white = '#f3f3f3',
light_green = '#83a598',
orange = '#fe8019',
green = '#8ec07c',
}
local theme = {
normal = {
a = { fg = colors.white, bg = colors.black },
b = { fg = colors.white, bg = colors.grey },
c = { fg = colors.black, bg = colors.white },
z = { fg = colors.white, bg = colors.black },
},
insert = { a = { fg = colors.black, bg = colors.light_green } },
visual = { a = { fg = colors.black, bg = colors.orange } },
replace = { a = { fg = colors.black, bg = colors.green } },
}
local empty = require('lualine.component'):extend()
function empty:draw(default_highlight)
self.status = ''
self.applied_separator = ''
self:apply_highlights(default_highlight)
self:apply_section_separators()
return self.status
end
-- Put proper separators and gaps between components in sections
local function process_sections(sections)
for name, section in pairs(sections) do
local left = name:sub(9, 10) < 'x'
for pos = 1, name ~= 'lualine_z' and #section or #section - 1 do
table.insert(section, pos * 2, { empty, color = { fg = colors.white, bg = colors.white }, })
end
for id, comp in ipairs(section) do
if type(comp) ~= 'table' then comp = { comp } section[id] = comp end
comp.separator = left and { right = '' } or { left = '' }
end
end
return sections
end
local function search_result()
if vim.v.hlsearch == 0 then return '' end
local last_search = vim.fn.getreg '/'
if not last_search or last_search == '' then return '' end
local searchcount = vim.fn.searchcount { maxcount = 9999 }
return last_search .. '(' .. searchcount.current .. '/' .. searchcount.total .. ')'
end
local function modified()
if vim.bo.modified then return '+'
elseif vim.bo.modifiable == false or vim.bo.readonly == true then return '-' end
return ''
end
require('lualine').setup {
options = {
theme = theme,
component_separators = '',
section_separators = { left = '', right = '' },
},
sections = process_sections {
lualine_a = { 'mode' },
lualine_b = { 'branch', 'diff',
{ 'diagnostics', source={'nvim'}, sections = { 'error' }, diagnostics_color = { error = { bg = colors.red, fg = colors.white } }, },
{ 'diagnostics', source={'nvim'}, sections = { 'warn' }, diagnostics_color = { warn = { bg = colors.orange, fg = colors.white } }, },
{ 'filename', file_status = false, path=1 },
{ modified, color = { bg = colors.red } },
{ '%w', cond = function() return vim.wo.previewwindow end, },
{ '%r', cond = function() return vim.bo.readonly end, },
{ '%q', cond = function() return vim.bo.buftype == 'quickfix' end, },
},
lualine_c = {},
lualine_x = {},
lualine_y = { search_result, 'bo:ft' },
lualine_z = { '%l:%c', '%p%%/%L', },
},
inactive_sections = {
lualine_c = { '%f %y %m' },
lualine_x = {},
},
} |
Beta Was this translation helpful? Give feedback.
1 reply
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

-
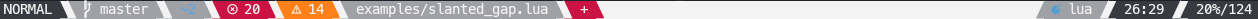
Looking at a visual like this:
How is it possible to realize the gaps between components in Lualine? I have tried making a blank component like this:
And inserting that as a component, but it doesn't seem to do anything:
Also tried adding separators either side of either, but that didn't do anything either.
Anyone know how to make that happen?
It made me wonder if this pattern is desirable, a setting of 'gap' could be added for components
Beta Was this translation helpful? Give feedback.
All reactions