diff --git a/README.md b/README.md
index 7c24777..b066133 100755
--- a/README.md
+++ b/README.md
@@ -1,18 +1,20 @@
-
+
# [🎉 dnd-timeline](https://dnd-timeline.com)
## dnd-timeline: A headless timeline library, based on [`dnd-kit`](https://docs.dndkit.com/)
+
+
-
-- **Headless:** `dnd-timeline` is a headless-ui library, and contains 0 styling, aside from functional styling (position, z-index, etc.).
-- **Hook-based:** exposes simple hooks like `useItem` and `useRow`, that should integrate seamlessly into your existing architecture.
-- **Flexible:** very slim and flexible by design. `dnd-timeline` exposes utility functions and positional styling, and you can use them in conjunction with you favorite libraries - styling libraries (MUI, tailwindcss, ant-design, etc.), and functional libraries (react-virtual, framer-motion, etc.)
-- **Based on [`dnd-kit`](https://docs.dndkit.com/):** all features exposed by the [`dnd-kit`](https://docs.dndkit.com/) library are applicable to dnd-timeline.
-- **Performant:** renders only when needed. All the intermediate states and animations are done using css transformations, and require 0 re-renders.
-- **RTL:** `dnd-timeline` nativly supports RTL. simply declare one of the parent divs as rtl with `dir="rtl"`, and thats it.
+- 🧠 **Headless:** `dnd-timeline` is a headless-ui library, and contains 0 styling, aside from functional styling (position, z-index, etc.).
+- 🪝 **Hook-based :** exposes simple hooks like `useItem` and `useRow`, that should integrate seamlessly into your existing architecture.
+- 🤺 **Flexible:** very slim and flexible by design. `dnd-timeline` exposes utility functions and positional styling, and you can use them in conjunction with you favorite libraries - styling libraries (MUI, tailwindcss, ant-design, etc.), and functional libraries (react-virtual, framer-motion, etc.)
+- 🏗️ **Based on [`dnd-kit`](https://docs.dndkit.com/) :** all features exposed by the [`dnd-kit`](https://docs.dndkit.com/) library are applicable to dnd-timeline.
+- 🏎️ **Performant:** renders only when needed. All the intermediate states and animations are done using css transformations, and require 0 re-renders.
+- 👆 **Touch Support:** Works with touch by default. Sensors can be highly configured using [`dnd-kit`](https://docs.dndkit.com/)'s sensors.
+- 🌍 **RTL:** `dnd-timeline` nativly supports RTL. simply declare one of the parent divs as rtl with `dir="rtl"`, and thats it.

@@ -32,20 +34,18 @@ Then, you can install the library itself:
npm install dnd-timeline
```
-## Features
+## Examples
+- [**External**](https://dnd-timeline-external.vercel.app/): Drag items from outside to the timeline, from one timeline to another, nest timelines in each other... What ever you want!
+- [**Timeaxis**](https://dnd-timeline-timeaxis.vercel.app/): Add custom components using the timeline's data, for example a timeaxis with custom labels.
+- [**Sortable**](https://dnd-timeline-sortable.vercel.app/): Allow for sortable rows.
+- [**Virtual**](https://dnd-timeline-virtual.vercel.app/): Render thousands of items and rows using your favorite virtualization library.
+- [**Grouped**](https://dnd-timeline-grouped.vercel.app/): Group the rows in any way you like.
+- [**Grouped**](https://dnd-timeline-grouped.vercel.app/): Group the rows in any way you like.
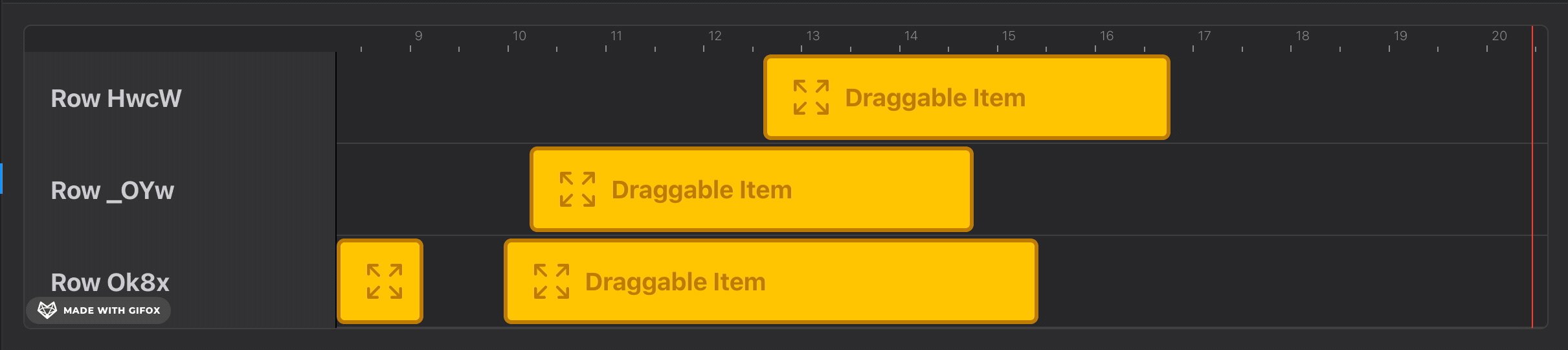
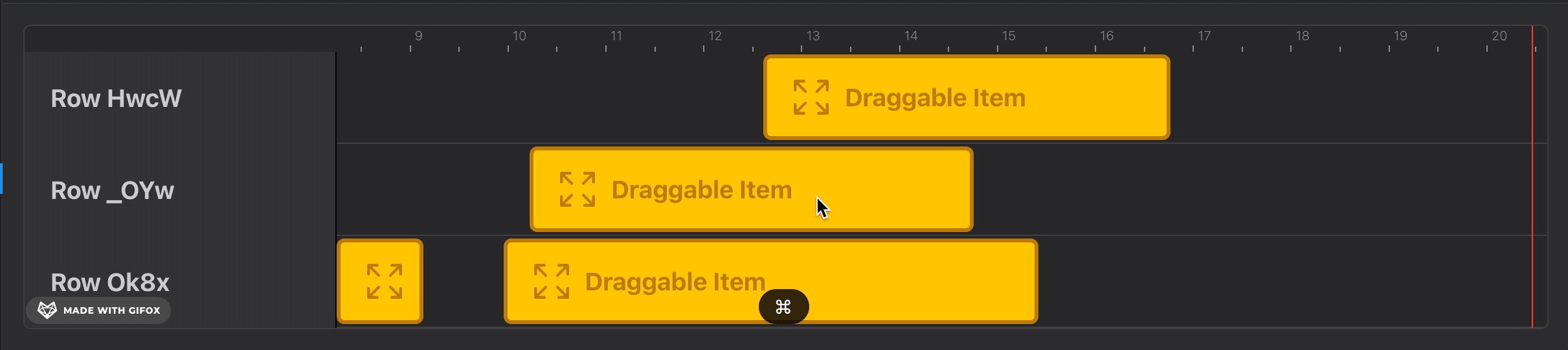
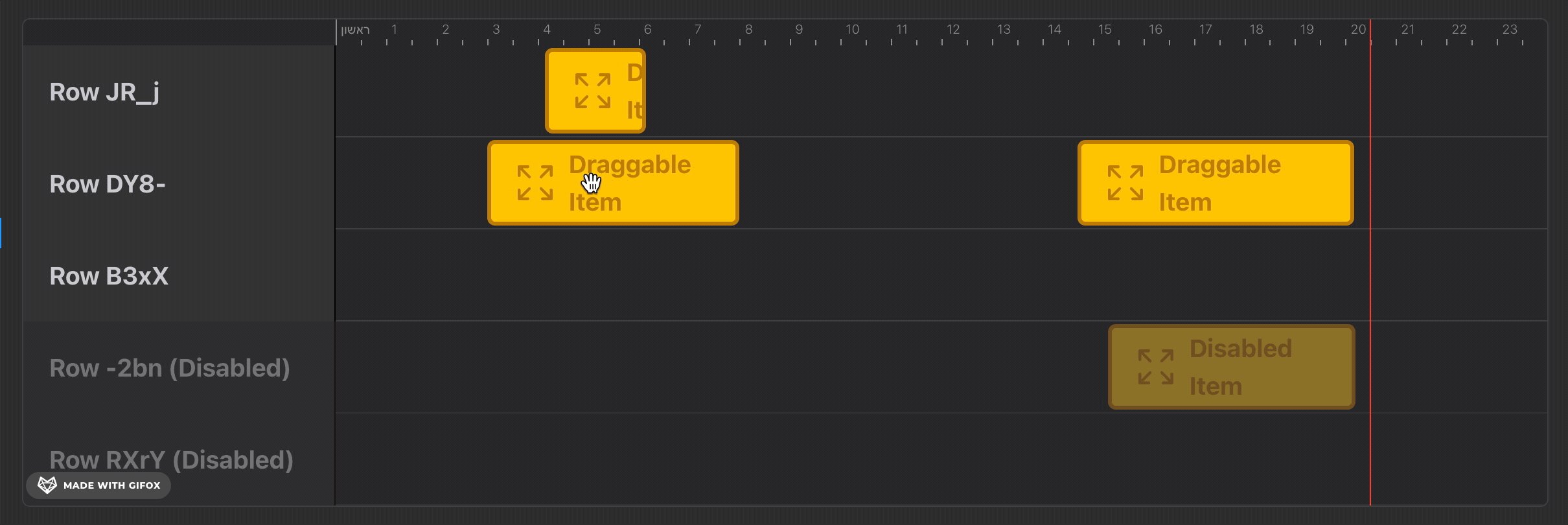
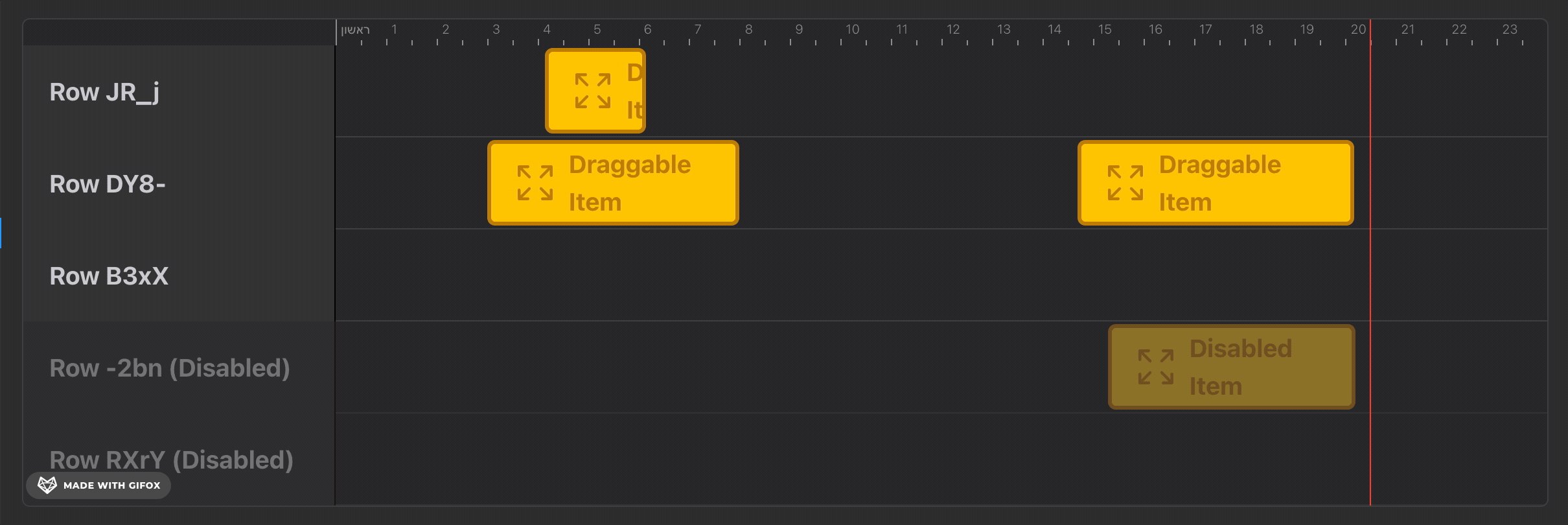
-- **Stacked rows:** Items whose relevance's intersect are stacked on top of each other inside the same row.
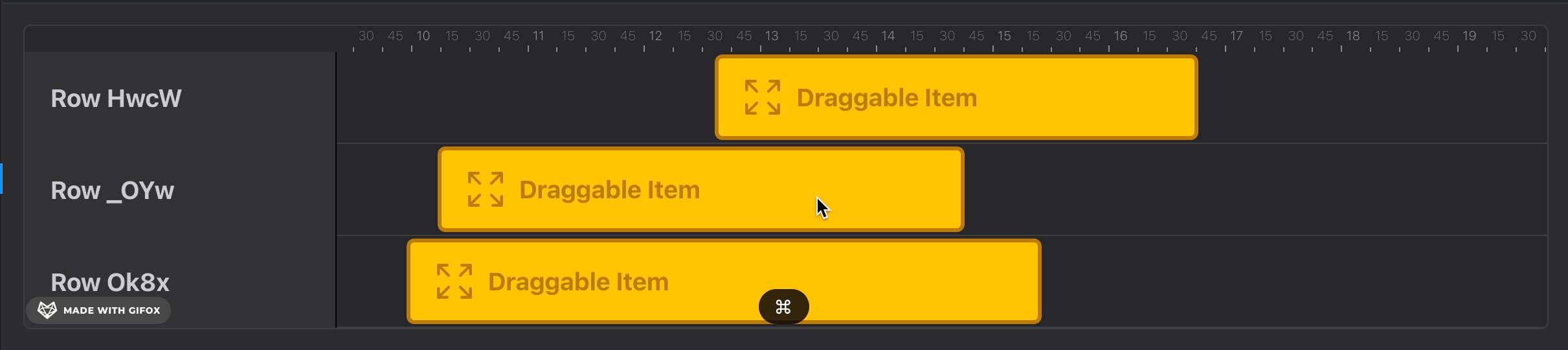
-- **Snap to Grid:** Items snap into a pre-defined grid when dropped, that can be changed according to zoom level.
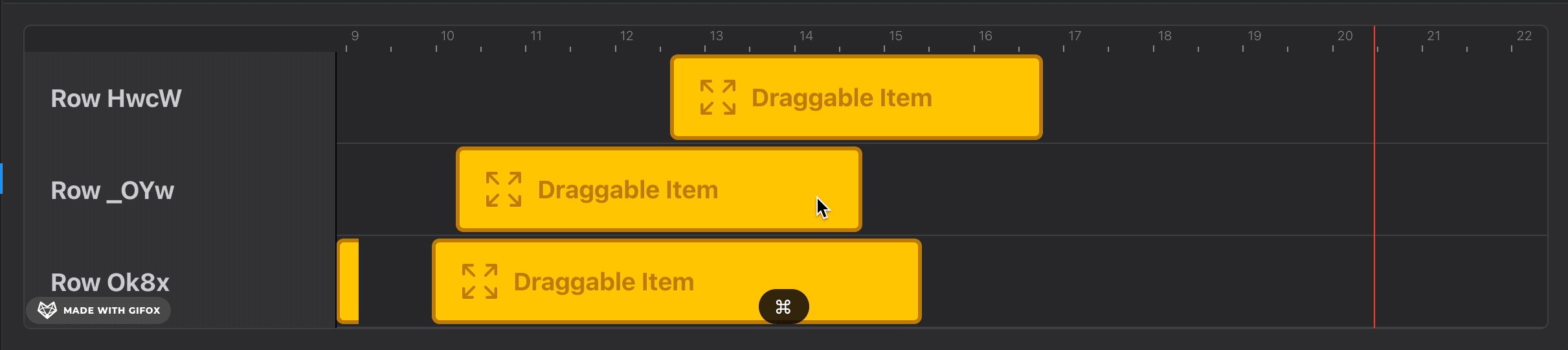
-- **Time Axis:** An optional time axis can be displayed, with different markers according to zoom level.
-- **Time Cursor:** An optional time cursor indicating the current time on top of the timeline.
-- **Pan and zoom:** You can zoom by holding Ctrl and scrolling using the mouse wheel, and pan by holding Ctrl + Shift scrolling using the mouse wheel.
- 
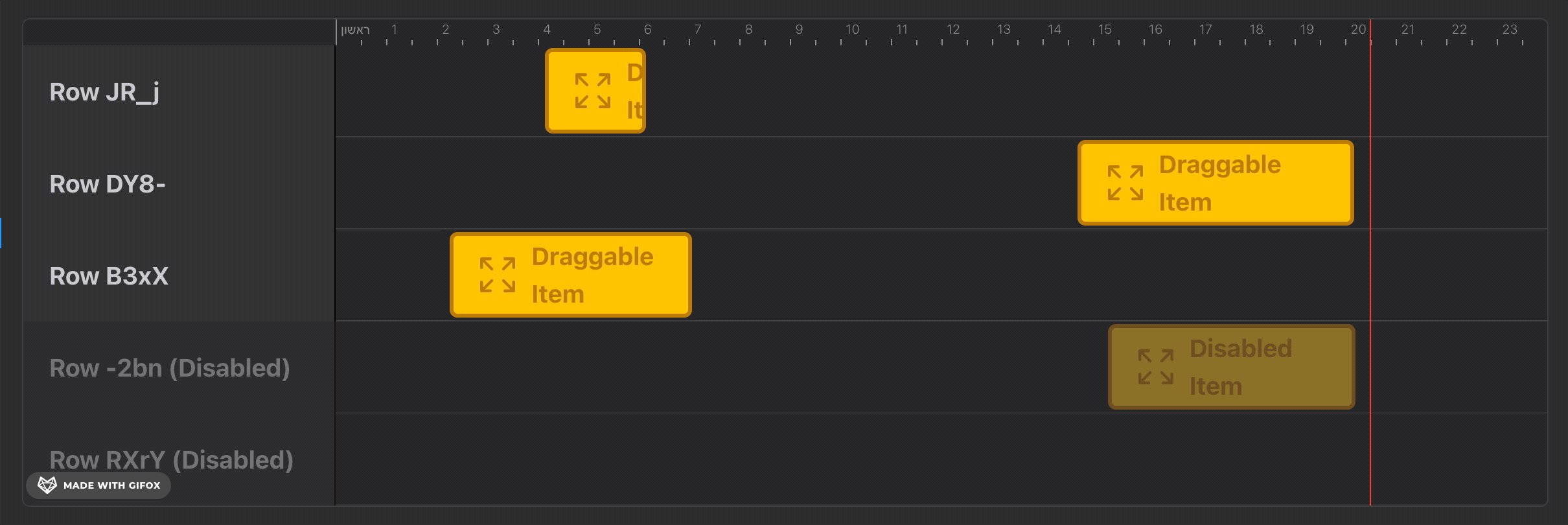
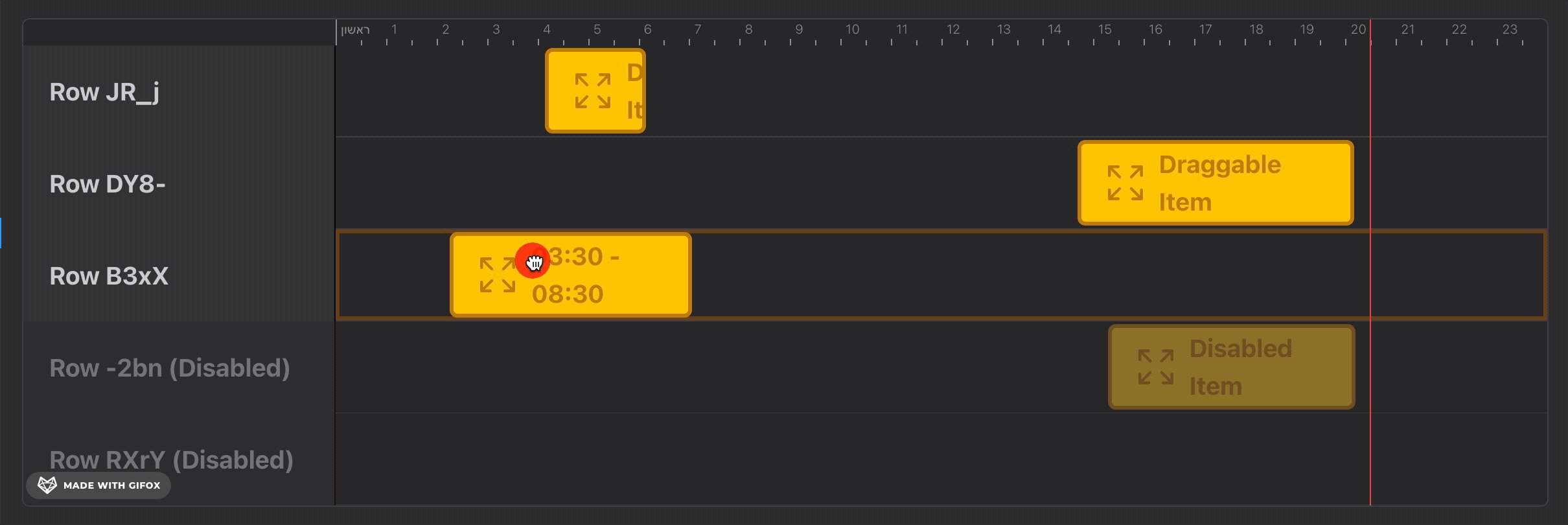
-- **Dynamically disabled rows and items:** Items and Rows can be disabled according to a client-defined logic.
- 
-- **Integration with external DnD:** The timeline can be used in conjunction with other DnD interactions in you app, to drag items into and outside of the timeline.
- 
+#### 💡 These are just a few examples of what can be done with this library.
+I invite you to share your ideas, and challange the library with any idea you come up with by opening a discussion [**here**](https://github.com/samuelarbibe/dnd-timeline/discussions/categories/ideas).
-## Contribute
+## Contribution
This project uses [turborepo](https://turbo.build/repo/docs) to manage the monorepo.
It also uses [pnpm](https://pnpm.io/) instead of npm as a package manager.
@@ -70,3 +70,5 @@ If you want to run only a specific example, checkout turborepo's [`--filter`](ht
pnpm run dev --filter home...
```
For example this will run the `home` package and all the packages' it is depending on (`dnd-timeline`).
+
+Good luck 🤞