-
Notifications
You must be signed in to change notification settings - Fork 193
Character Entities do not render in attributes #467
Comments
|
Thanks for reporting the issue. It's probably a problem at the tokenizer stage, i.e. in https://github.com/tildeio/simple-html-tokenizer. Would you be able to make a failing test there (or take a stab at fixing it?) |
|
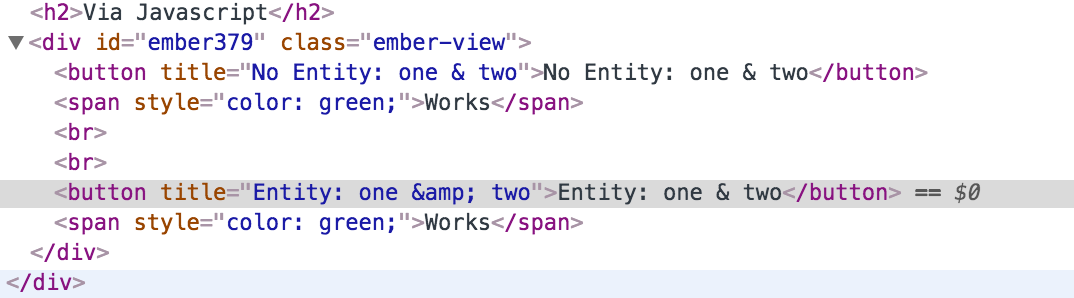
I'm not so sure here. The example from the twiddle is: SHT is likely not involved here since it is only used for entities found while parsing at build time like this: At runtime we are generally setting properties on the element (falling back to setting attributes when required). I suspect that something like the following does not parse the HTML char ref: |
|
ah, I misunderstood the issue. Rob is right. I didn't realize it was concerning dynamic attributes. |
|
Updated the twiddle to add a js-based dynamic set. Not sure if it exercises it in the exact way you are thinking about @rwjblue as it is simply updating existing buttons. In the update case at least, seems to support both raw ampersand and html char ref. |
|
d'oh! Can't even use my own twiddle correctly. 🤦 You're right of course @rwjblue. In researching this yesterday, I saw an approach utilizing a second node to set the Also learned that Guess the workaround is to just use raw |
|
Yes, the simpler fix that you could use in your app is to do something like this: // app/helpers/translate-html-entities.js
import Ember from 'ember';
let fakeNode;
export default Ember.Helper.helper(function([string]) {
if (!fakeNode) {
fakeNode = document.createElement('div');
}
let sanitizedString = Ember.Handlebars.Utils.escapeExpression(string);
fakeNode.innerHTML = sanitizedString;
return fakeNode.textContent;
});Note: I did include some rudimentary escaping in that helper, but you should review more closely to ensure it properly handles unsafe content. |
|
That's great! Above and beyond as usual @rwjblue ! I'll look into the sanitization for use in our app. Since there's no context of the general mustache output, probably difficult to add this support natively, right? Glimmer might have more context? 👈 just for future consideration Thanks for all the help! |
|
For the sake of |

May have been previously reported or may just not be supported, however, Character Entities do not appear to be rendered correctly in attributes.
No combination of
SafeString,{{, or{{{seems to work in attributes.https://ember-twiddle.com/ea4439dcf4e7cce49e09f198aa01550c?openFiles=templates.application.hbs%2C
The text was updated successfully, but these errors were encountered: