- Clone the repo
- Install the dependencies
- Add your article in an MDX (Markdown) file
- Change the title and description
- Customize as needed
- Add analytics
- Deploy
The Next.js MDX blog starter includes the following UI components:
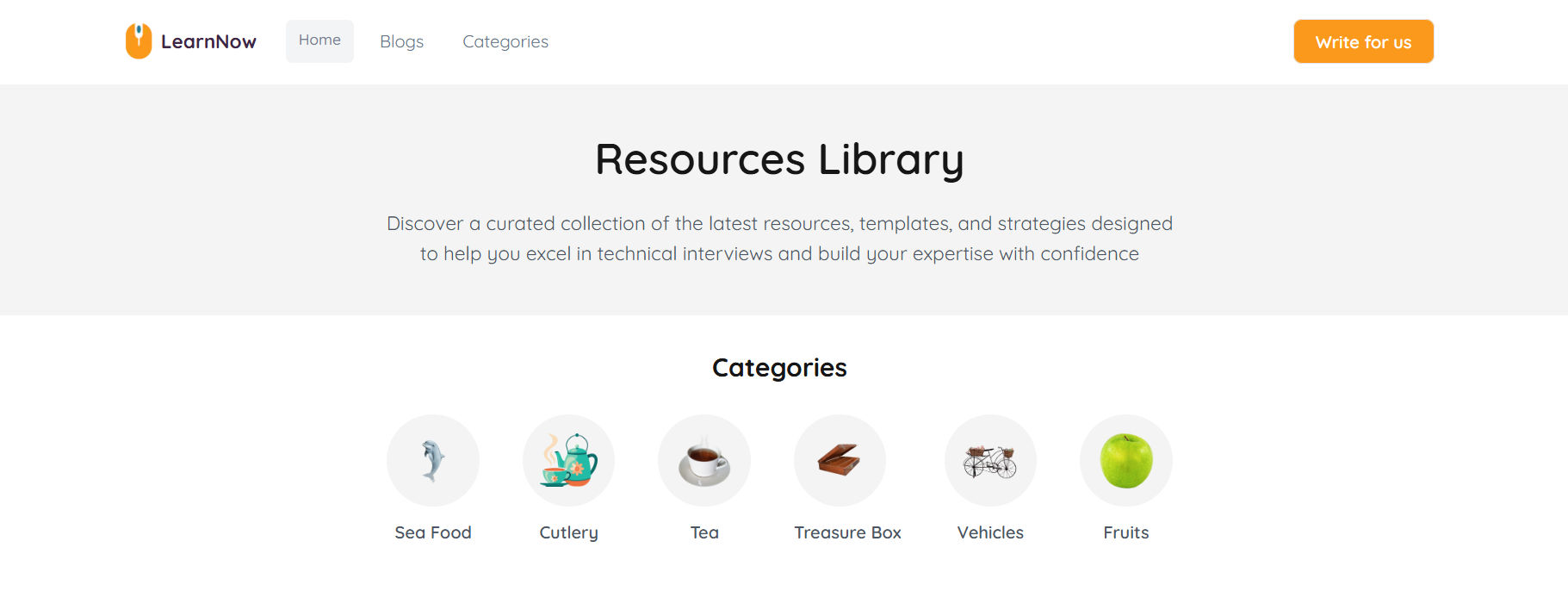
- Navbar
- Banner
- Category Card
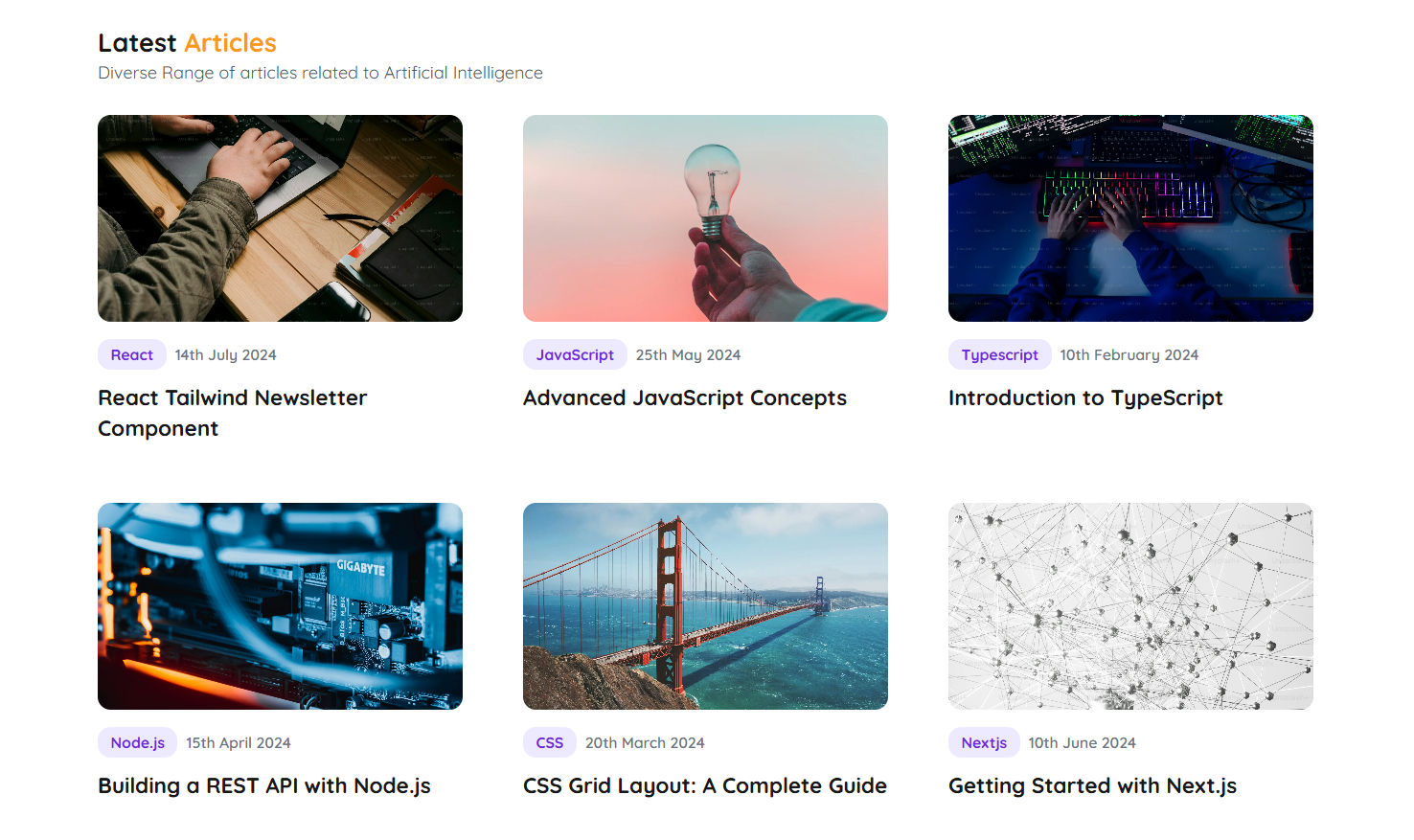
- Section Heading
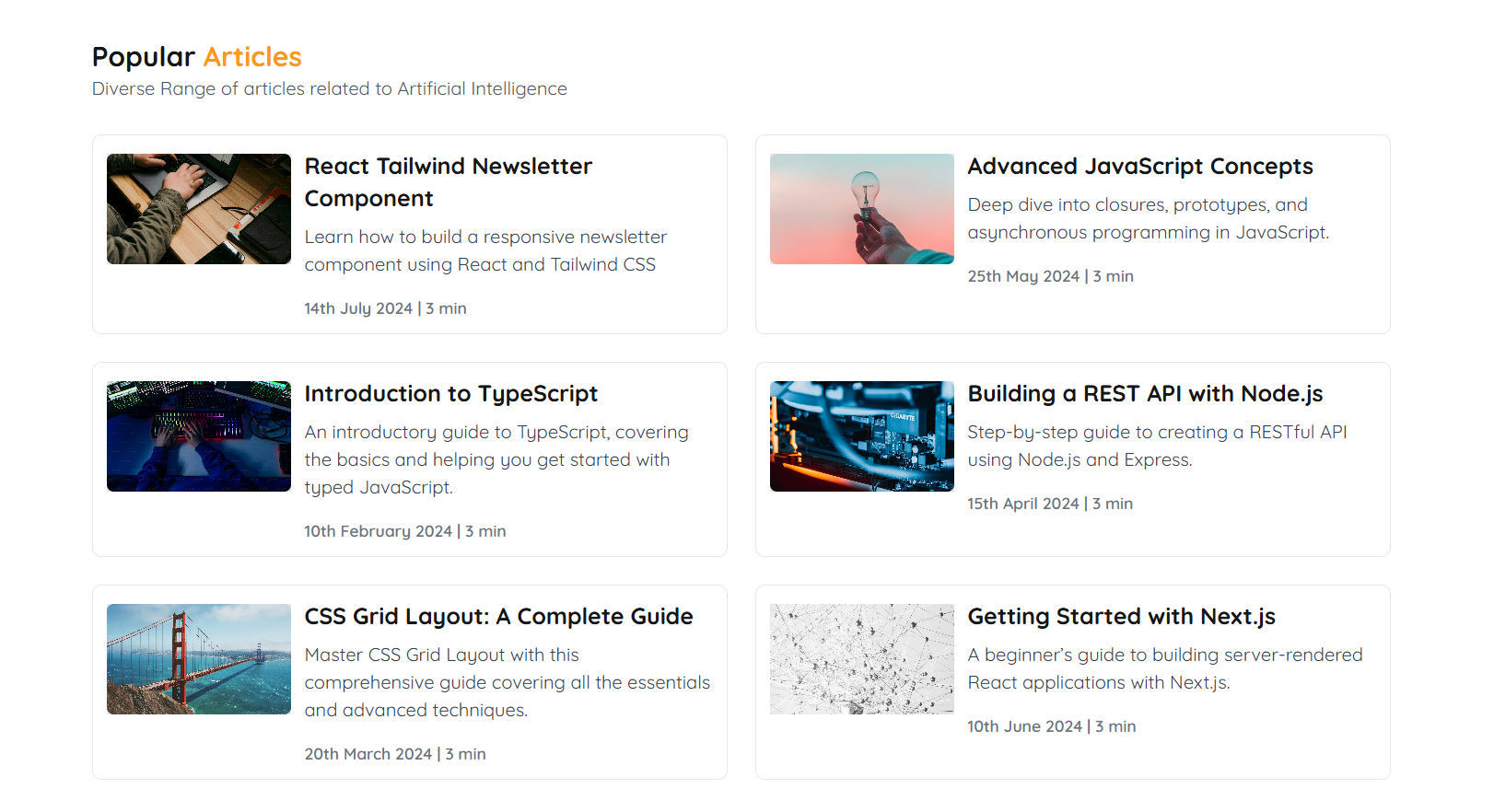
- 3 Variants Blog Card
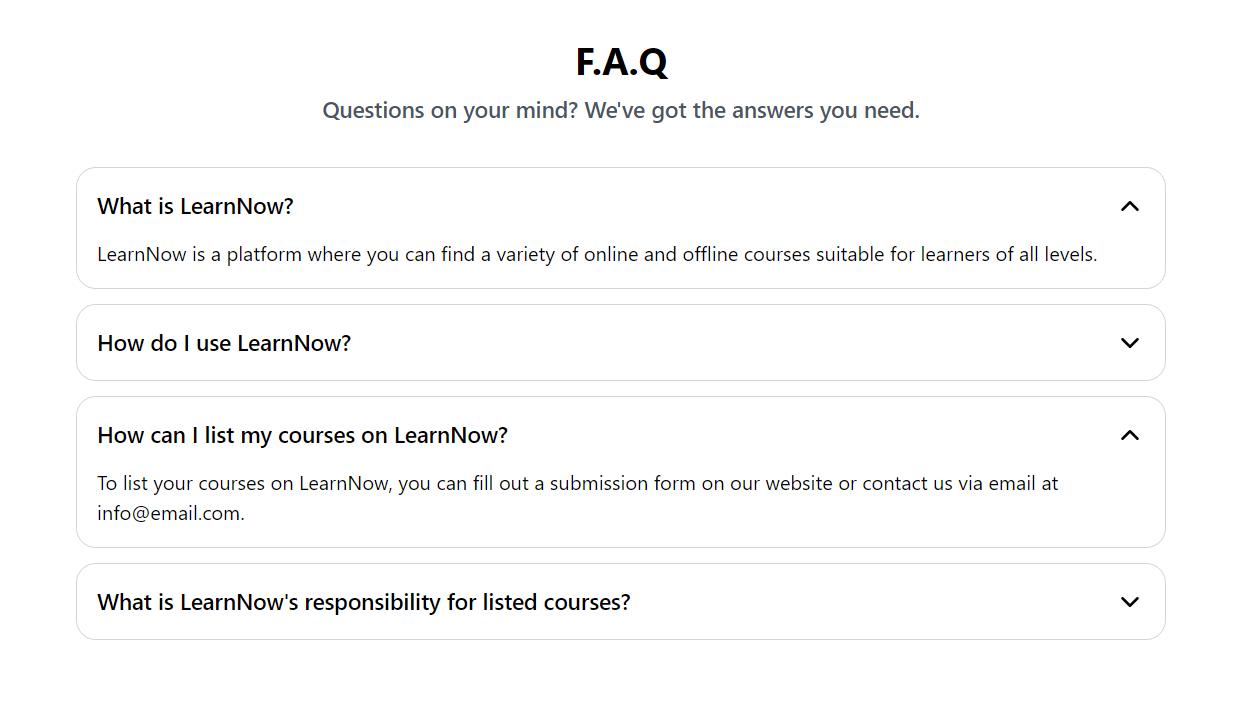
- FAQ Section
- Newsletter
- Footer
- Bog Details Page
Check out the live demo of the blog app to see all the components in action.
All these UI components are part of Flexy UI, you can find details and different variants of each component there.
Flexy UI is designed to help you build better, and faster UIs in React.
- Clean and elegant design
- Adjustable components using props
- All the components are responsive
- Components are built with TypeScript
If this repo helps you in your project, don't forget to give it a star!
To display online images (e.g., from a CDN) in your deployed project, configure allowed image hostnames in next.config.js.
For demo purposes, we’re using Unsplash images. You can use any image host, but be sure to add the hostname in your configuration.
Replace 'images.unsplash.com' and 'plus.unsplash.com' with your own image hostnames if using a different service.
We use Tailwind CSS for styling. In tailwind.config.ts, you can customize theme settings such as fonts, colors, and animations.
- Favicon: Replace the default favicon with your own.
- Metadata: Update meta title and description in layout.tsx.
- SEO Files: robots.ts and sitemap.ts are included for search engines.
- Open Graph Images:
- Replace opengraph-image.png and twitter-image.png with custom images.
- Alternatively, edit opengraph-image.tsx to generate images dynamically.
You can integrate analytics easily:
- Simple Analytics or Vercel Analytics: Quick and easy to set up.
- Google Analytics 4: Also straightforward.
Before deploying, add environment variables from .env.local wherever you are deploying:
- NEXT_PUBLIC_SITE _URL: Set to your actual site URL (e.g., https://johndoe.com).
- For local development, use the localhost URL.