Final Project for the first phase of the Udacity Google Scholarship 2017-2018.
https://claudedev.github.io/Arcade-Pixel-Maker/
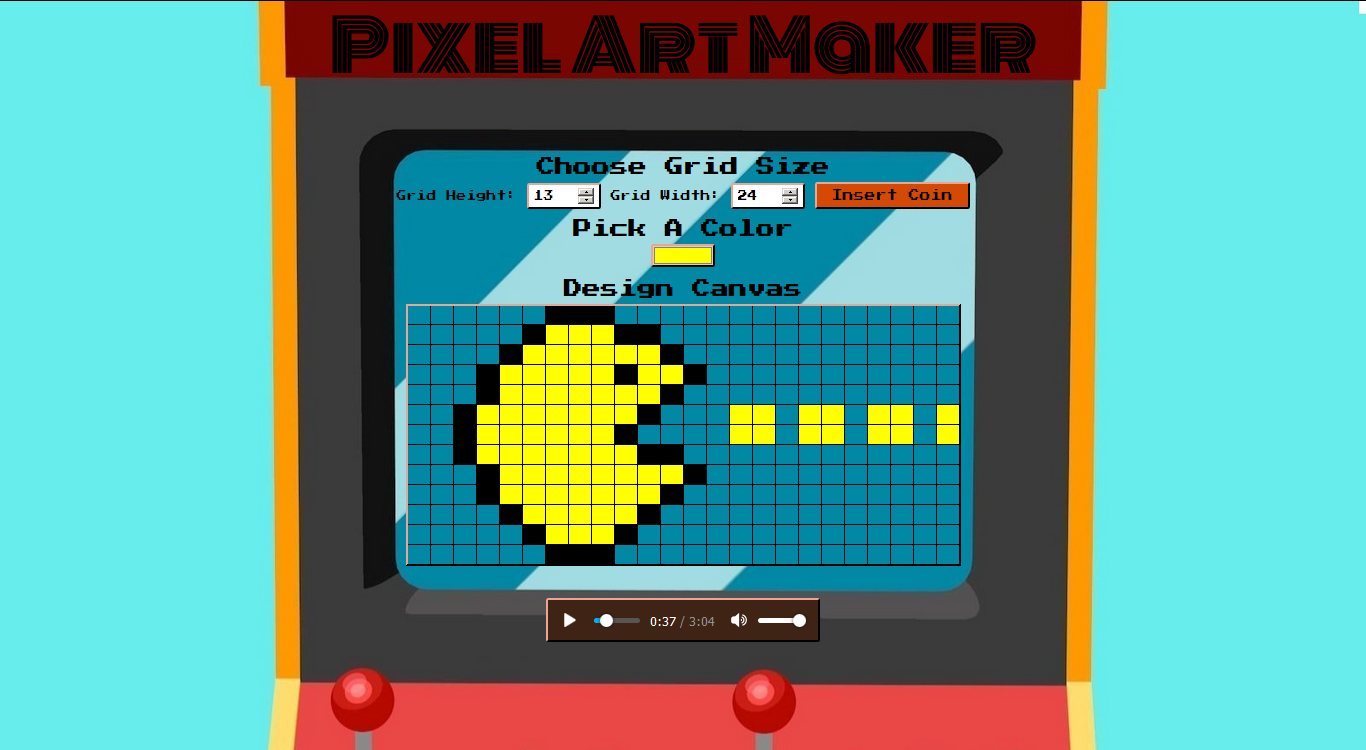
- The student implements while and for loops to clear and create the grid dynamically.
- Student successfully implements makeGrid() and call it upon the user submitting the grid size.
- The student uses selectors to access user input values and select elements in the DOM.
- The student uses event listeners to trigger grid creation, and modify the grid colors.
- Music added
- Double click to erase colored squares
- Animation made using CSS
- Super Mario inspired design