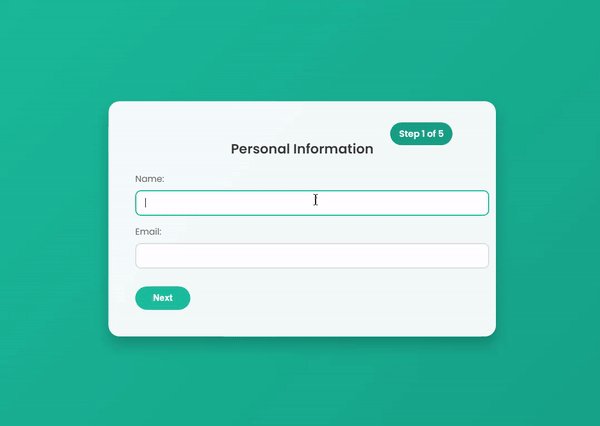
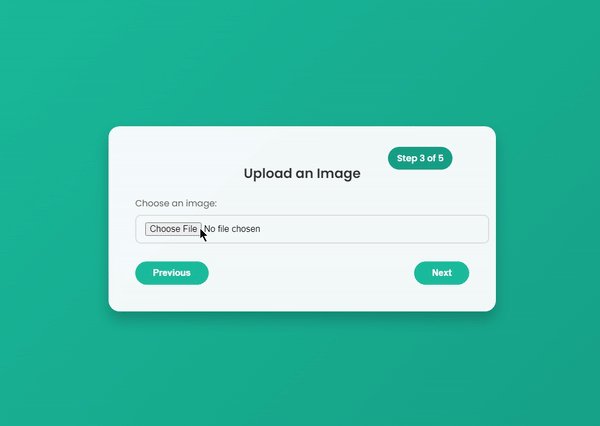
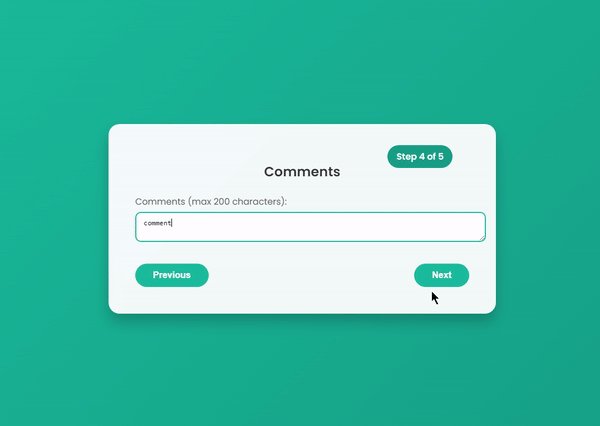
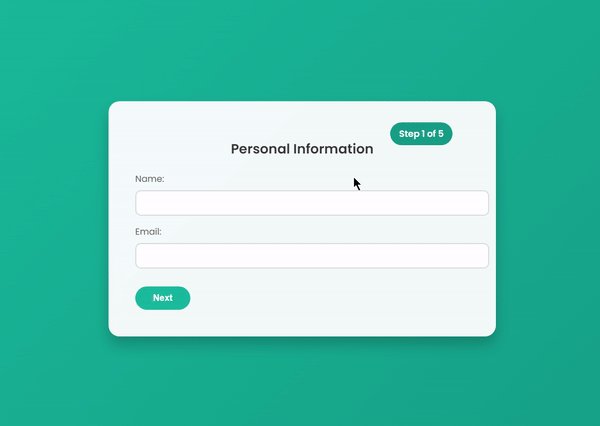
An interactive multi-step form with smooth transitions and navigation buttons, designed for collecting multi-section information and displaying a summary at the end. 📋
You can see the live demo of this project here.
- Multi-step form with smooth transitions.
- Step-by-step user input with validation.
- Dynamic summary generation at the last step.
- Custom styles with animations.
- Responsive design for all screen sizes.
- HTML: For the structure of the form.
- CSS: For custom styling and animations.
- JavaScript: To handle form step transitions, validation, and summary generation.
-
Clone the repository:
git clone https://github.com/miladjoodi/Premium_Multi-Step_Form.git
-
Open the
index.htmlfile in your web browser.
If you want to contribute or modify the project locally:
-
Clone the repository:
git clone https://github.com/miladjoodi/Premium_Multi-Step_Form.git
-
Open
index.htmlin a web browser to view the form.
Feel free to open issues and send pull requests for any improvements or fixes. Contributions are always welcome!
This project is licensed under the MIT License - see the LICENSE file for details.