I tried practising Front end skills by trying to imitate the design of dashboards in reactJS.
Click here to see the Live Preview
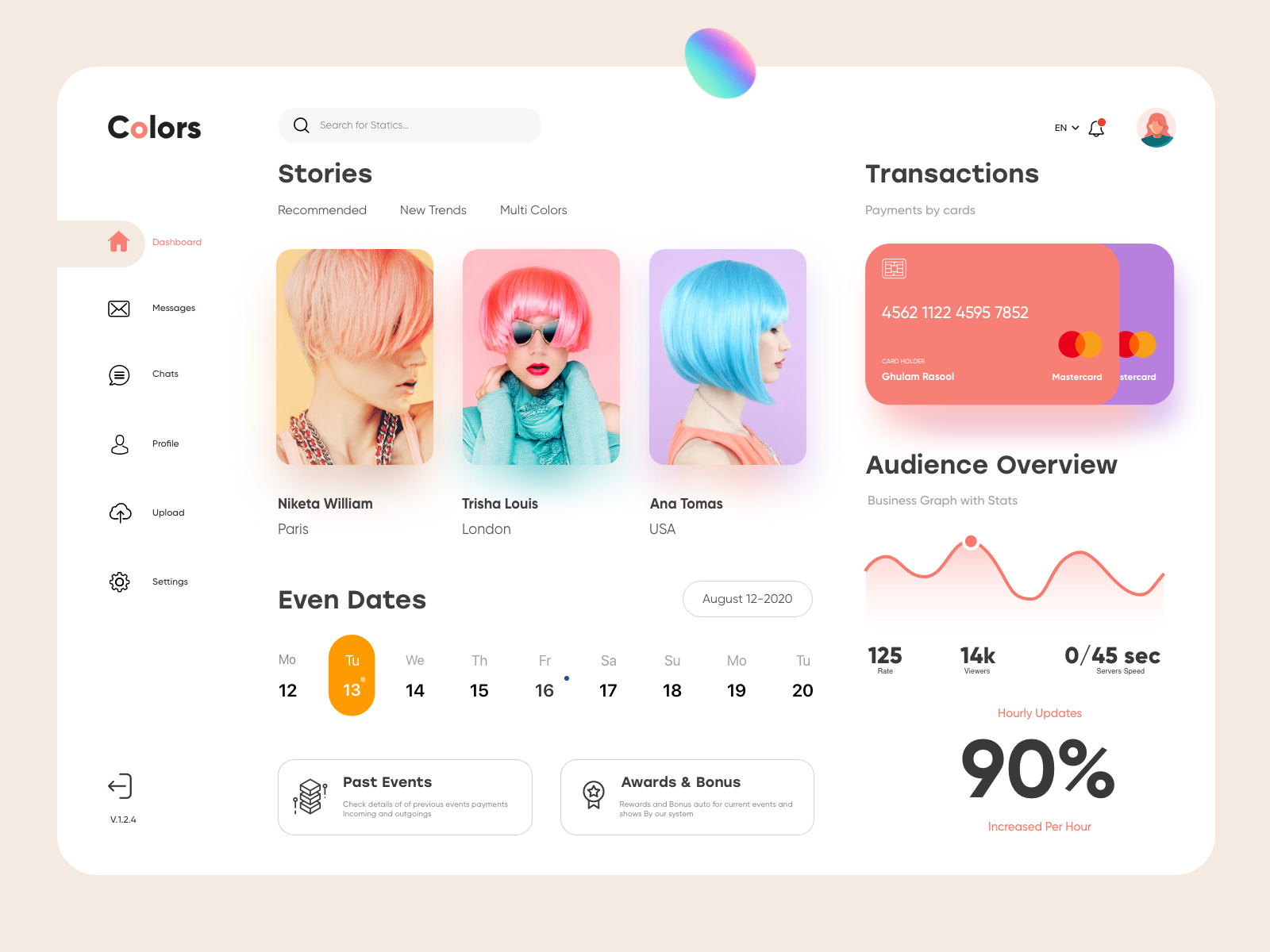
This UI is made by Ghulam Rasool from Cuberto and you can check more dribbble shots here
- Responsive UI DONE ✔
- Sticky Sidebar
- Adding DatePicker for the eventDates
If you want to give it a shot and make modifications, run the following commands:
It will clone my repository into your local machine.
You now have the entire code in your machine
This command will help you navigate to the project folder.
You need to install all the dependencies listed on package.json file for your project to run without error.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
If you have any doubts, feel free to mail me at [email protected]