Integrated-2D - is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas, WebGL and PDF contexts. I2D's simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve complex visualizations easily.
I2Djs provides same Application Programming Interface to create and animate elements across different graphic rendering contexts by leveraging their underlying capabilities. Developers can make use of I2D's multi-layered contextual approach with capabilities from more than one context seamlessly for creating powerful composite visualizations under a single roof.
I2D also provides a unique data-driven approach, join-actions, for DOM manipulation based on data binding.
Used by : www.pdf-frame.org
If npm
npm install i2djs --save
I2Djs provides source code bundles for ES6 and CJS modules.
- i2D.cjs CommonJS bundle
- i2D.esm.js ES6 bundle
- i2D.esm.min.js ES6 bundle
In ES6, use below syntax to import modules.
Import all modules into namespace
import * as i2d from 'i2djs'
Importing individual modules:
import {canvasLayer} from 'i2djs'
import {svgLayer} from 'i2djs'
import {webglLayer} from 'i2djs'
import {pdfLayer} from 'i2djs'

|

|

|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
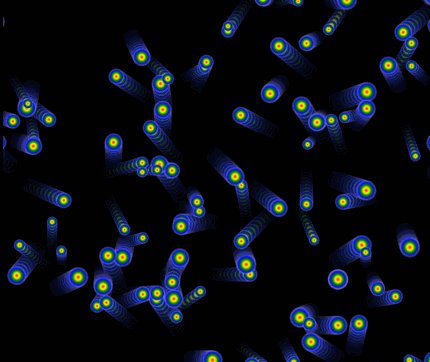
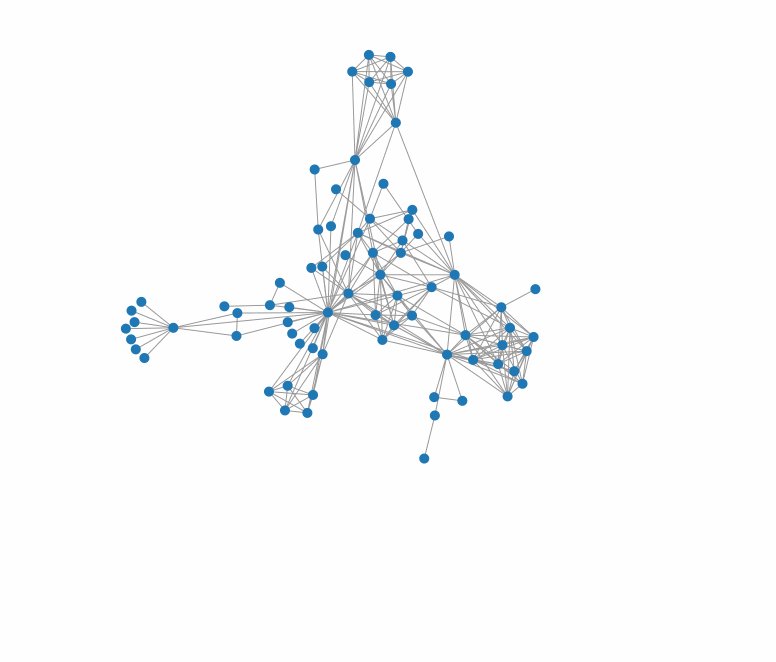
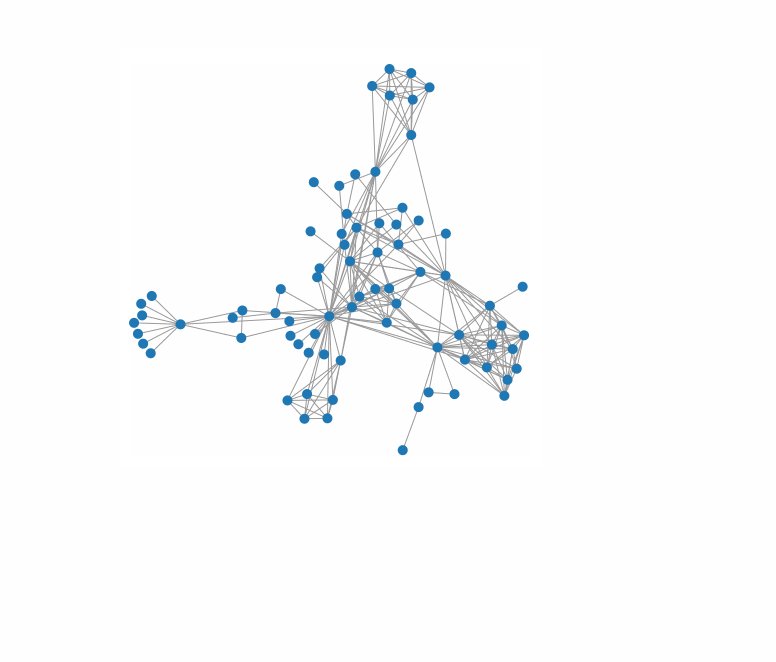
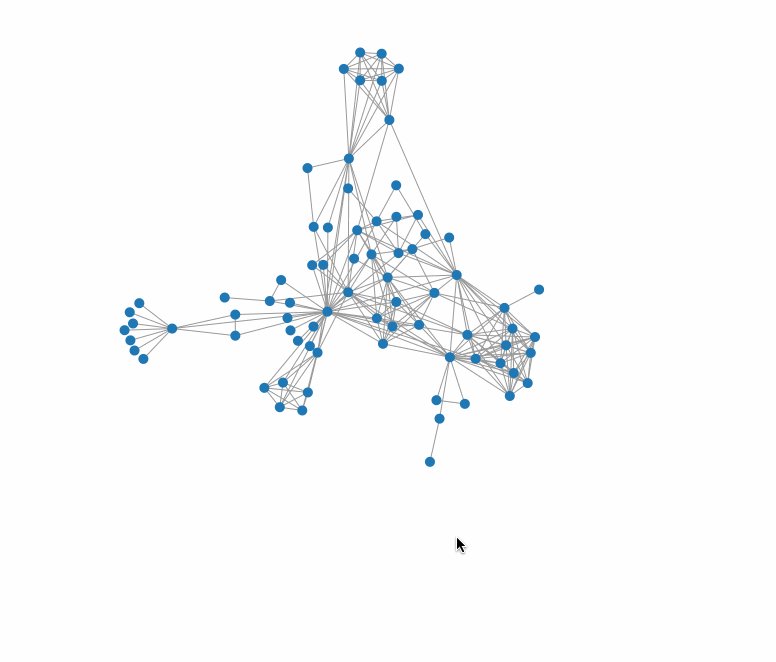
| SVG | Canvas | WebGl |
|---|---|---|
| 5000 Particles | 30000 Particles | 100000 Particles |
I2D offers both ESM and CommonJS packages, allowing for seamless integration into the desired environment as required. It is compatible with all modern browsers with latest versions.
# install deps
npm install
# Watch on src file changes and update dist files
npm run dev
# build dist files
rollup -c rollup.config.js
#Lint files
npm run lint
---or---
npm run lint-fix
