JABL is a generator for Yeoman.
If you love working with Jade, AngularJS, Bootstrap and LESS, then JABL might just be something for you!
It allows you to quickly build a static website that can easily be hosted on any kind of webserver (no Node.js, PHP, etc required).
Learn how to get your website up and running in just seconds...
First install yeoman:
$ npm install -g yo
Then install generator-jabl:
$ npm install -g generator-jabl
Finally, initiate the setup wizard:
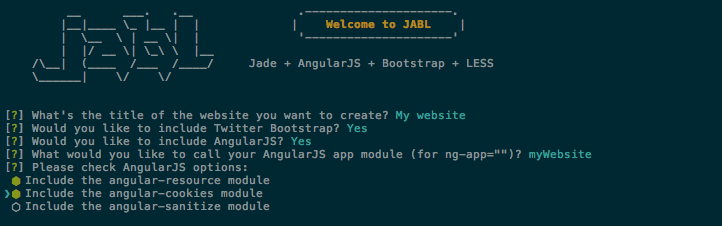
$ yo jabl
JABL will automatically generate a complete website for you.
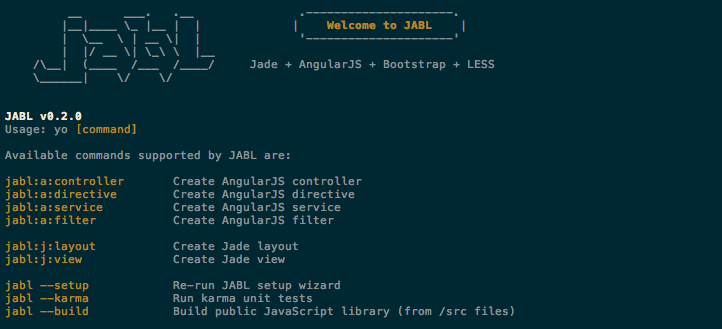
After running the setup wizard, you can display a help screen with the available options:
$ yo jabl
All commands to generate AngularJS subcomponents look like jabl:a:<command>.
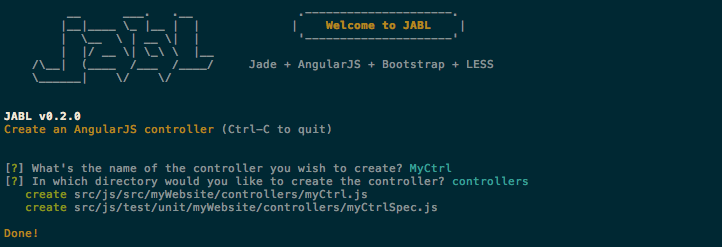
$ yo jabl:a:controller
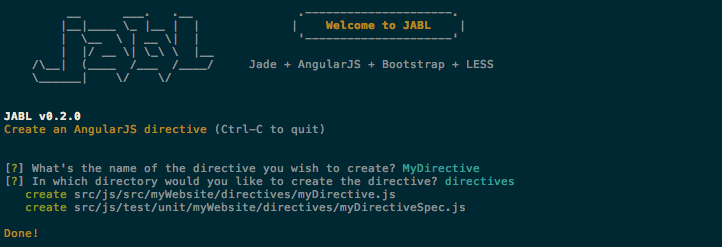
$ yo jabl:a:directive
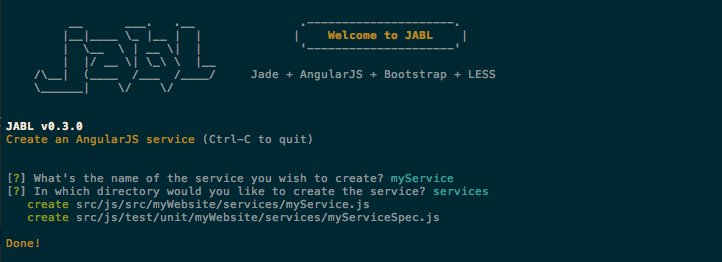
$ yo jabl:a:service
For unit testing purposes, JABL automatically generates components and their unit tests in the src directory.
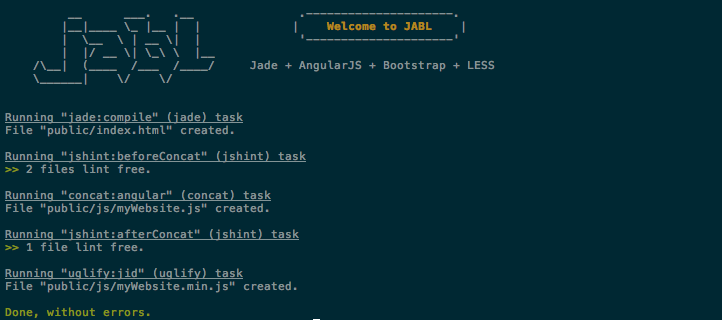
To build the Javascript library in the public/js directory for use in the website, just run:
$ yo jabl --build
JABL will automatically check your code and build a library in the `public/js' directory.
JABL is designed to work with Karma and the setup wizard will automatically configure Karma for you.
When generating AngularJS subcomponents, JABL automatically generates unit tests for your AngularJS components in the /src/js/test directory.
You are free to add your own tests or edit those generated by JABL.
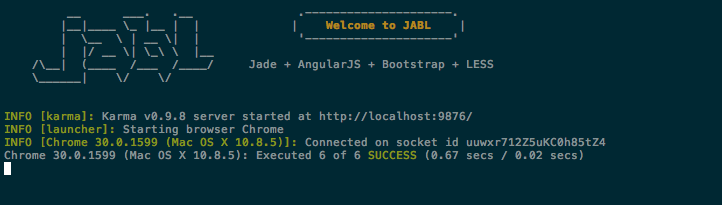
To run all unit test:
$ yo jabl --karma
All commands to generate AngularJS subcomponents look like jabl:j:<command>.
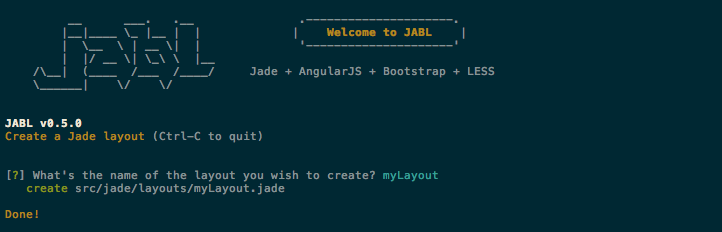
$ yo jabl:j:layout
$ yo jabl:j:view
JABL automatically generates Jade components in the src/jade directory.
To build the resulting HTML in the public directory, just run:
$ yo jabl --build
JABL will automatically generate all HTML files and put them in the `public' directory.
The hierarchy of your Jade views will be respected, so:
src/jade/public/index.jade
src/jade/public/products/index.jade
will be compiled to
public/index.html
public/products/index.html
JABL includes a server to view your website locally. To start the server:
grunt serve
Then open your browser to view your website:
http://localhost:9000
- Added support for local development with the grunt serve task
- Fixed bug in bower.json generation
- Added the ability to customize Bootstrap with LESS
- Added default AppCtrl when AngularJS is added
- Added Bootstrap support
- Added Jade view scaffolding
- Updated readme
- Added Jade layout scaffolding
- Refactored some method names
- Added AngularJS filter scaffolding
- Updated readme
- Added AngularJS service scaffolding
- Updated readme
- Added AngularJS directive scaffolding
- Added automatic Gruntfile.js generation
- Added yo:jabl --build options
- Fixed some bugs
- Updated readme
- Added AngularJS controller scaffolding
- Initial tryout release